
【デイトラ24日目『サイトをより見やすくオシャレにするには』】
— オサナイユウタ🎸🍺🖥 (@osanaiyuta) February 29, 2020
フォントと行間・文字間調整でお洒落に。
いろいろ調べたら、ブログ書いてて「変なとこで勝手に改行すんなあああ」ってずっとイライラしてたポイントも解決した。【メモ】style="text-align:justify;"#デイトラ #30DAYSトライアル
参考サイト
▷うわっ、私のサイトBootstrapくさすぎ!? たった数文字変えるだけでBootstrapのくさみが抜ける7つのCSSテクニック。
感想
Bootstrapのclass(navbarやjumbotronあたり)をそのまま使ってしまうと、よくある海外っぽいサイトになりがちです。あとはフォントです。フォントと行間を変えるだけで、かなりプロっぽいサイトに仕上げることができます。
Bootstrapの便利なclass(gridシステムとか)は使って、デザインは自分でコーディングしていくのが良いみたいです。
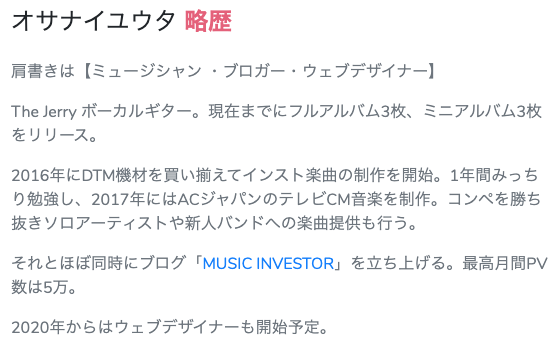
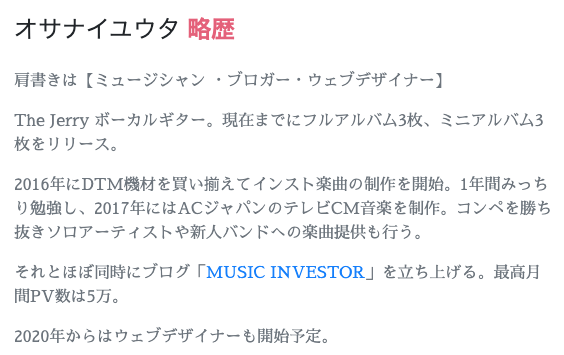
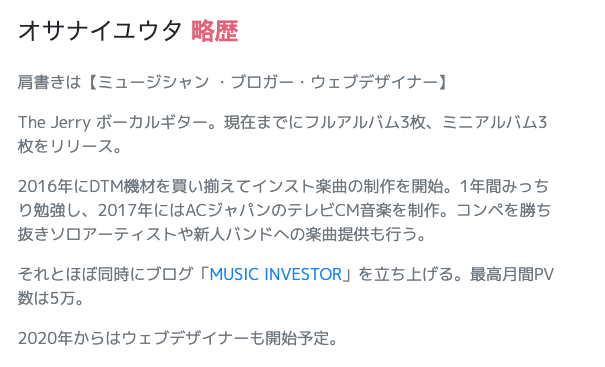
フォントを変えてみました。
BEFORE


M plus 1p(オススメ)

【関連記事】
オススメ記事




